色彩のふしぎ 第10回
配色の手順(4)──カラーパレットにある複数の色から、目的のイメージを構成する色を選ぶには、自分の中に基準となるスケールが必要。
南雲 治嘉(デジタルハリウッド大学名誉教授)

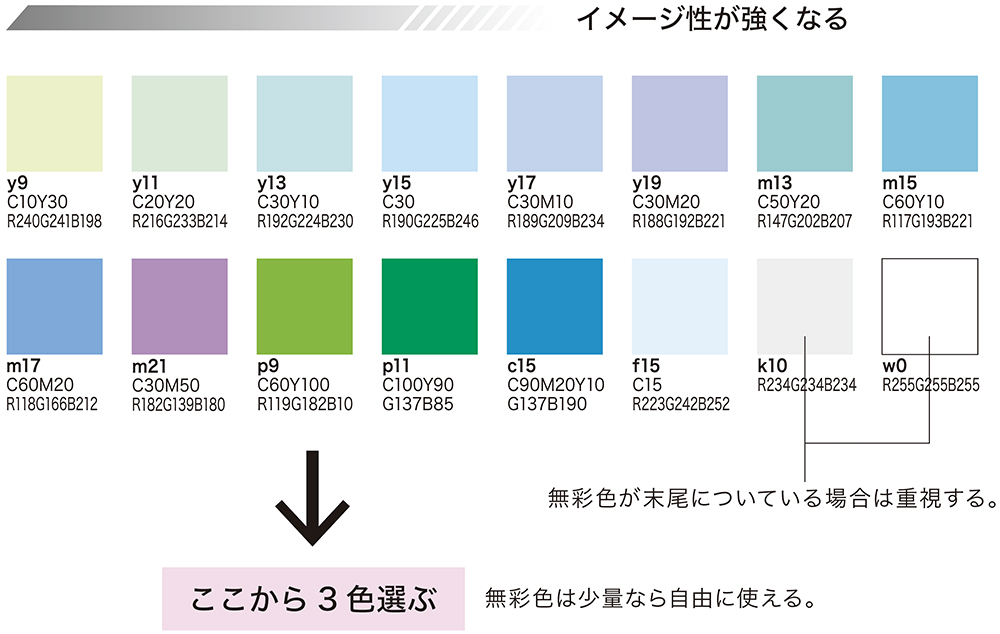
図1 カラーパレットの先頭にある色が最もイメージを強く表している。末尾に無彩色がある場合は優先して使うようにする。無彩色がカラーパレットになくても少量なら自由に使える。

図2 無彩色が基調色になっても、少量の床や家具の色がメインカラーとなり、全体のイメージをつくり出す。無彩色は潜在的に心理に働きかけるがイメージに影響はない。
カラーパレットから色を選ぶ
求めるイメージも設定され、そのイメージにあるカラーパレットから色を選ぶ段階になりました。空間のイメージに決定的な影響を与える色決めです。色彩設計の最終的な段階で、重要なことは何を基準に色を選ぶか、ということです。設定したイメージを実現させるためにどの色を選ぶかは最も緊張する場面です。
色選びをスムーズに進めるためには、施主からデザインに必要なキーワードをいかに多く得ているかにかかっています。前にヒアリングの項目で説明しましたが、イメージにつながるキーワードは多ければ多いほど正確なイメージにつながります。
そこから施主が求めているイメージを抽出できるからです。イメージからの色決め作業で色彩設計の時間を十分確保することをお勧めします。
イメージが決まってしまえば後はそのイメージにあるカラーパレットから色を選ぶだけです。カラーパレット以外の色はほとんど使いません。前にも述べましたが、感覚に頼るとどうしても試行錯誤する時間が多くなり、無駄に時間を使うということが生じてしまいます。それは、色を選ぶ基準が曖昧だからです。
選定したカラーイメージのカラーパレットには平均16色の色が用意されています。色は先頭にある色から順にそのイメージ性の強い色が並んでいます(図1)。
無彩色はカラーパレットになくても少量なら使ってもいいというルールになっています。また、建築物の場合は無彩色を基調色にすることも多いので、この無彩色ルールは覚えておいてください。
ただし、無彩色がカラーパレットの末尾に付いている場合はその無彩色を重視するということを意味しています。
無彩色には色味がないため他の色のような生理反応が弱く、その結果配色されている他の色を際立たせる効果が発揮されます。無彩色を使う場合はメインに準ずるバックグラウンド(基調色)として使用することが基本です。
パレットにはない無彩色を基調色とした場合、そこに使われるカラーパレットにある色が、メインとなりそのイメージを展開します。ただし、どこにでもあるイメージに近づき、個性的とはいえなくなります。黒の空間がその代表ですが、暗さから来る威圧的、あるいは権威的なものが支配しますので意識しておきましょう(図2)。
色数の目安
カラーパレットにある色を使えば、そのイメージを表現することができます。理論的にはそこにある色1色でもそのイメージを表現することができます。ただ1色の場合、その色が他のイメージをも表現していることを思い出してください。ひとつの言葉が色々な意味を持っているのと同じです。イメージを明確にするにはいくつかの言葉である色を組み合わせる必要があります。1色よりも2色、2色よりも3色、というように色数が増せばそれだけそのイメージが明確になります。色数が多くなるとそれなりにデメリットも出てきます。色は多かれ少なかれそれぞれの色に個性があり、当然色が多くなれば騒がしくなり落ち着きのない空間になります。
空間には家具や什器による色も加わり、しだいに統一感を失っていきます。それでも、基調色がある一定のイメージ性を維持するのに貢献します。色による統一感は、美的な効果を出すためには不可欠です。
空間での色数をどのように捉えるかを考えてみましょう。空間における基本的な配色は3色とするのが一般的です。この3色は、前号で説明したメインカラー(基調色)、サブカラー、アクセントカラーに該当します。
メインカラーは空間全体を支配する色です。従ってイメージをしっかり伝えるメインとなる色です。壁、床、天井で使用します。ただし、同じ色を壁や床に使う、ということではありません。壁や床は多くの場合同系色での扱いになります。もちろん無彩色を加えてもかまいません。
3色といっていますが、色味(色相)の数のことを指しており、厳密にいえば使用する色味の数といった方が良いでしょう。たとえば純色の青と薄い青は2色ですが、色味は一緒なので1色と数えます。
原則としてカラーパレットの中の3色であり、他の色を自由に選ぶということではありません。極端な例として、パレットにない純色の赤、青、黄の3色を配色すれば、間違いなくおもちゃ箱のような奔放な雰囲気となります。
色数が多くなればまとまりがなくなり、賑やかさが出てくることが分かりました。お祭り状態にしないために3色を核に据えて、その同一色相の色か同系色を含めて色選びをすることになります。
とはいえ、空間は年月が経つに連れ施主の求める家具などによって色数はいやが上にも増える傾向にあります。大切なのは「色数は増やさない」ということを常に意識していくということです。

図3 空間の色の組み合わせでイメージは大きく変化する。特に、色味がもたらす効果が大きい。色味が増せば快活な感じにはなるが、落ち着きが失われる。
色を選ぶときの基準
色数は3色を原則にするということを念頭に、色の選び方について説明します。16色の中から色を選ぶとき、何を基準にして選ぶかということです。この基準を外さなければ目的のイメージをほぼ確実につくることができます。
基準を説明する前に、パレットから色を選ぶのは色彩設計の担当者、つまり建築家です。色選びはその人の美意識、あるいは美の尺度にかかってきます。それだけに配色に精通していなければなりません。
16色から色を選ぶだけではないか、と思うかもしれませんが、色を選ぶことが、どのようなイメージに仕上げるのかを決定するポイントになります。基本は何度も繰り返しますが、自分の好みを通すのではなく、施主の好みをデザインすることです。その際に必要になるのが、相手の美意識を分析することです。最終的には施主が満足しなければ終わらない仕事です。
施主の美意識はヒアリングからも拾うことができます。特に芸術や趣味などの回答は美意識を反映ということができます。ご本人が気に入っている写真を提示してもらえればイメージに分析しやすいです。そこにある色を頼りにイメージを割り出すことができます。
特に好きな色を確認ができているなら、それを基準にして、色を選ぶことになります。施主が好んだ色は必ずそのイメージのパレットにあります。
重視するのは部屋の使用目的です。その目的を支援するための配色になります。空間は生活が展開される場所です。幸せを感じる場所であることを意識して色を選びます。
落ち着きを求めているときは、明度を下げた暗い色をパレットの中から選びます。明るい軽快な雰囲気を求めている場合には明度を上げた明るい色で配色します。色選びの基準は当然のことですが、施主の希望にあるということです。
もうひとつ重要なのは、部屋の機能を考慮して、色彩生理を応用することです。たとえば子ども部屋なら、成長を刺激する黄緑の色を採用するというように、機能に対して色彩生理を刺激する色を基準にするのもありです。
もし、生理反応をもたらす色がパレットになかったらアクセントカラーとして使うという方法もあります。アクセントカラーはパレットにない色を選ぶことが可能です(図3)。

図4 配色比率はメインカラー、サブカラー、アクセントカラーの比率で、メインカラーが基調色の場合最も多い。全体の配色構成を考えるときの目安となる。
適正な配色比率とは
色による心理的な作用はそれぞれの色が占めるボリュームによって異なります。これを配色比率、あるいは面積対比と呼んでいます。たとえば3色の色を選び同じ面積のチップでその効果をチェックしても正しい心理効果を見定めることはできません。色は占める面積によって見る人への刺激に強弱の差が出てきます。たとえば同じ赤でも、面積の広い赤と狭い赤では赤が持っているイメージの伝わり方に差が出てきます。当然ですが、広い赤の方が、赤のイメージは強くなります。狭くなれば赤らしさを失っていきます。
空間においては、圧倒的に広い面積の色が見る人の心理を支配します。灰色の空間に少量の赤のアクセントカラーを配色すれば、当然赤は人の目を捉えますが、心理的な刺激はメインカラーである灰色から受けます。
人はひとつの色が圧倒的に広い空間の方が安心感を抱きます。では、標準的な配色比率はどのようになっているでしょうか。メインカラーは全体の50%以上占めると安定感が増します。前回、メインカラーとサブカラーとの面積比を10:3としましたが、アクセントカラーを交えてもう少し詳しく説明します。
サブカラーはメインカラーのイメージを高めるために30%を超えないことがポイントです。アクセントカラーは目立ちすぎないよう10%前後が効果的です。
適正な配色比率は、
メインカラー:サブカラー:アクセントカラー=60:30:10
ということになります。もちろんこれは標準であって増減があって当然です。適正な配色比率は、色によって無駄なストレスを与えることを避けることができます。
配色比率が適正であることを別の言い方にするとカラーバランスが良いものになります。空間のカラーバランスは精神的な安心感を生むためのものだということです(図4)。

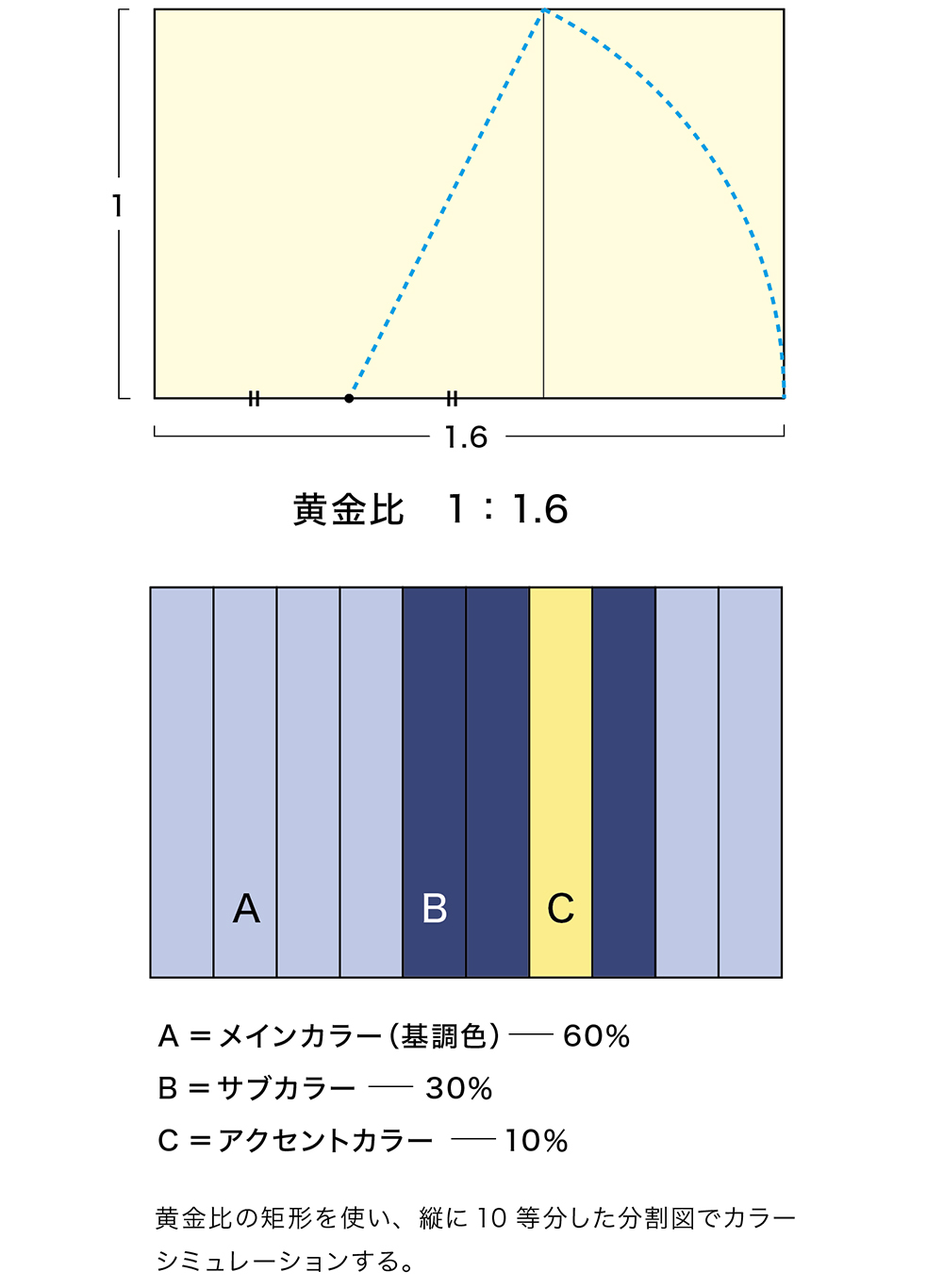
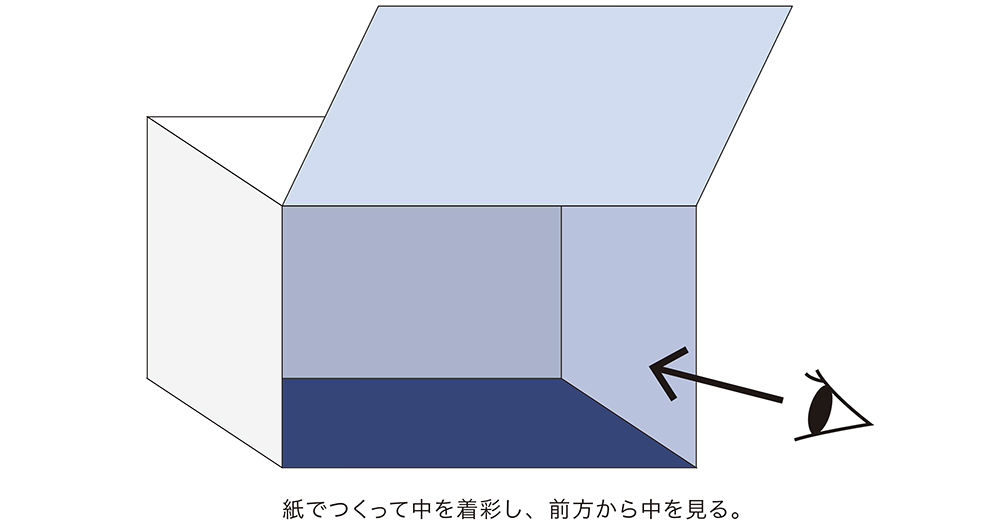
図5 選定した色が求めている効果を発揮しているかどうかを確かめるのがカラーシミュレーションである。パソコンでできるが、紙模型を用いると実際の感覚に近いものが得られる。
カラーシミュレーションでの確認
選んだ色が選定したイメージをどの程度つくり出しているのかその効果を見るのがカラーシミュレーションです。カラーシミュレーションのポイントは色のボリュームと配置をチェックすることです。カラーシミュレーションには平面(2D)シミュレーションと立体(3D)シミュレーションがあります。平面は紙ベースのものとパソコンにディスプレイ上での発色があります。立体は模型によるものと3DCGによるものがあります。
平面の場合、矩形を6:3:1で分割したものを使用します。このやり方はこれまでも行われてきましたが、絵具で色出しをしたり、色票を切ったりして行っています。最近では、パソコンでの着彩が一般的になりました。
配色によるイメージを確認する場合、イメージの性格上色味のブレはある程度許容できます。ただし、壁や天井の色は、反射光による発色ということで、可能な限り絵具か色票で行う方が実際に近い確認ができます。
絵具などのシミュレーションでは照明の色や明るさを変えることによってイメージの変化を見ることができます。パソコンの画面は色光であるため色の見え方が実際の空間の感覚と異なります。
立体の場合は、紙などの基底材を使い、立方体をつくり着彩を行います。シミュレーション用の立体模型は実際の部屋を再現する必要はありません。あくまでも配色効果を確かめるためのもので、シンプルな箱型のもので対応できます。
高さが20cm程度あると、横から見たときに空間が感じられます。平面より空間の配色効果を正確に確認できます。
3DCGによるものはリアル感があります。雰囲気を感じ取るものとして活用できます。色替えも容易にすることができるため、今後さらに使用頻度が高まるでしょう(図5)。

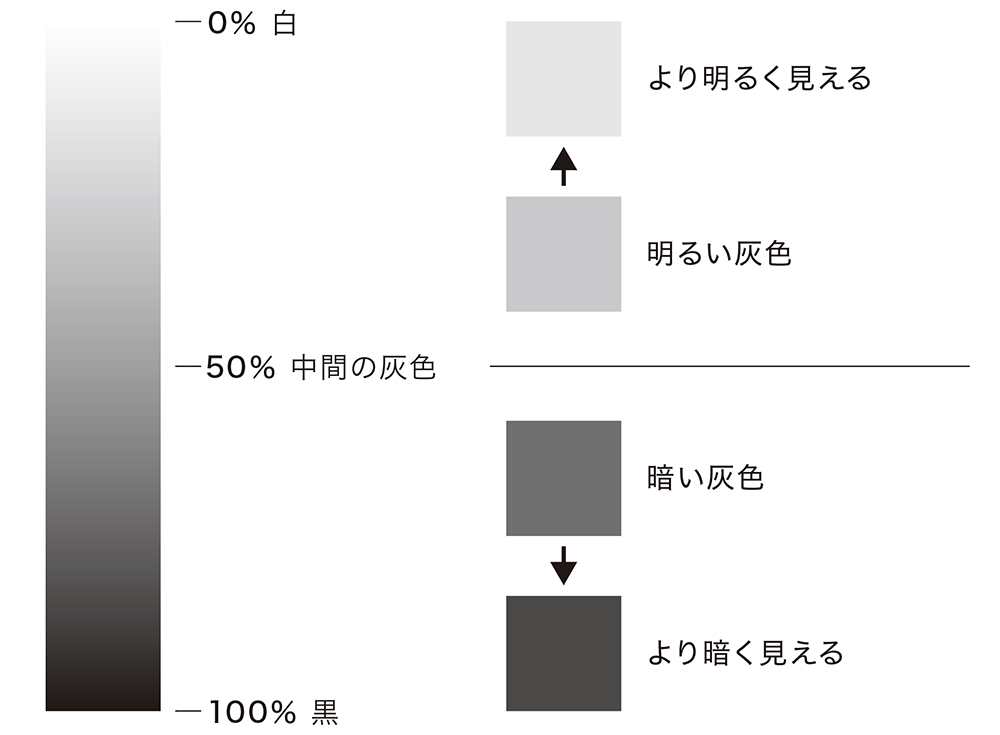
図6 色見本帳にある色票の色と実際に大きく広げた色の見え方が異なる。広い面積にしたとき、明るい色はより明るく、暗い色はより暗く見える。このギャップは常に意識しておく必要がある。
面積効果への配慮
色の見本帳は携帯できる小型のものが一般的です。小さな面積の色を元に壁面などの色を決めた場合、実際にでき上がったものが明るく感じたり暗く感じたりすることがあります。これは無彩色でも有彩色でも生じる現象です。色の面積によって、イメージの変化が生じることを「面積効果」と呼んでいます。面積が広くなればなるほど、その効果は増大します。明度50%を境に、それよりも明るい色はより明るく見えます。有彩色の場合は彩度が増します。逆に50%より暗い色はより暗く見えます。有彩色は色が鈍ります。
この面積効果は避けることができません。従ってあらかじめ予測しておくようにします。「こんなはずではなかった」ということがないようにするためには、面積効果を想定して色を調整(カラーコントロール)しておくことです。明るい色を選んだ場合は少し暗めに、暗い色を選んだ場合は少し明るめに調整します。
面積効果は外壁などにも生じます。色を決めるに当たっては、できるだけ面積の大きい色票を用いるなどの配慮が必要です。
極端な例ですが、ある1色の面積が圧倒的な場合は、人へのプレッシャーは最大となり、そこにいる人は自分を見失うほどの圧力がかかります。色の面積は大きな影響を持っていることが分かります(図6)。
次回は色による美のつくり方を解説します。

南雲 治嘉(なぐも・はるよし)
デジタルハリウッド大学・大学院名誉教授、南雲治嘉研究室長(先端色彩研究チーム/基礎デザイン研究チーム)、上海音楽学院客員教授、中国傳媒大学教授 先端デザイン研究室、一般社団法人日本カラーイメージ協会理事長、株式会社ハルメージ代表取締役社長
1944年 東京生まれ/1968年 金沢市立金沢美術工芸大学産業美術学科卒業
著書『デジタル色彩デザイン』(2016年)/『新版カラーイメージチャート』(2016年)
1944年 東京生まれ/1968年 金沢市立金沢美術工芸大学産業美術学科卒業
著書『デジタル色彩デザイン』(2016年)/『新版カラーイメージチャート』(2016年)